If necessary, please change the customized background settings in case you've gotten bother becoming the screen's background image. For example, it's your decision to switch components just like the WordPress background picture size, attachment, or position. Now you understand find out how to place a photograph on a video, you've executed it yourself, and all you would like nows to save lots of the edited file. Click the Export button, pick out the specified video format, vacation spot folder, quality, and new file identify if needed. Once the export is complete, the folder containing your video will open automatically.
Now you understand the way to insert an photograph right into a video applying Movavi Video Editor Plus. The Page Builder by SiteOrigin is but one extra drag-and-drop visible website-making tool. It's constrained in its capacity to insert backgrounds for the whole webpage (you'd resort again to the usual WordPress Custom Background tool). Still, it offers settings to add background photographs and colours for rows and widgets utilized by SiteOrigin. You can create banner photographs on any net net net page by including a block part to the highest of the page, then including a background image. You can add content material material overlaying the banner, or add extra sections for net net net page content material material below.
It's impossible to add banner photographs to particular human being weblog posts, events, or products. Creators place a photograph behind a video with a software program software to create a customized background. Photos could be resized, cropped, then timed to seem throughout the video. This course of empowers creators to stylize their video with photographs reflecting their brand, personality, and design preferences. In Kapwing, creators can place a photograph behind a video, then stylize and trim each information with free, realistic equipment designed to make content material creation easy. A theme might get bought with a customized background already activated.
Usually, all you must do is substitute the background picture with a brand new one. Sometimes, it's essential to faucet into the theme records or use customized CSS to override the theme settings. 'Custom Background' assist for themesOther theme websites often embody comparable details about customized background images. If not, attain out to the developer to determine if it's available in any method and if overriding the background picture block will trigger any troubles with the theme. You can addContent a background picture on your whole website, place it behind buttons, or set a reliable colour background on your login page.
Regardless of the place you wish to place them, it's fundamental to know the fundamentals of importing an image, which include a background image. Choose the "Blend" software from the menu on the underside of the display as we did in step 6. Now that you've gotten the grasp of adjusting these mixing settings, test all of them on for size. There's no right reply for each photo, so choose the choice that appears ideal to you. By default, the weather are overlaid in Picture-in-picture mode.
Double-click on the graphic to edit it within the preview screen. Here, it is easy to modify the dimensions of the graphic by dragging on the sides and situation it on the video. To do this, open the drop-down record above the preview display and choose for your selected option. To add a photo to the video, it really is essential add it to your challenge first. Click the Plus button and choose for the Add Video Track possibility within the drop-down menu. Then drag-and-drop your photo to the brand new monitor from the folder by which it really is located.
If you should add a emblem over the video, be certain the graphic has a clear background and is saved as a PNG file. On desktop computers, banner photographs are displayed part by side. Because this format is not fitted to cellular devices, you'll be able to stack your graphic banner portraits by choosing the Stack photographs on cellular choice within the Image banner theme settings.
For extra information on photograph banners and slideshows, check with Best practices for slideshow and photograph banners. Custom background colours and pictures frequently override any customized CSS code you implement to regulate your background image's sizing, placement, or source. You could must persist with the theme's background settings in preference to making use of customized CSS.
We won't cowl the intricacies of customized CSS, seeing how each background photograph and theme could have a unique process. However, we suggest analyzing our information on editing, adding, and customizing CSS in WordPress. The article covers helpful recommendations for including background pictures to nearly any webpage section, from menu gadgets to distinct net page blocks. Although it's practicable to incorporate your personal customized coding or go into the theme documents to reactive customized backgrounds, we mainly suggest in opposition to each options. Your surest plan of motion is to find a theme that helps backgrounds or add a plugin that permits for backgrounds however doesn't mess a lot with the theme's functionality. Set the background photograph optionsYou now have the choice to click on the Publish button and persist with what's on the screen.
Or, you'll scroll right down to the extra settings making convinced that the very most beneficial view of the uploaded picture is at present active. Setting the background picture sizeOnce you choose upon your superb background settings , click on on the Publish button to render the modifications in your website. And no, you can't add attribution on one random weblog submit or net net net net page and anticipate that to function credit score for a full net net net site background image. Gallery pages are designed to show pictures and movies only, so that you will not see any insert factors for including blocks. To function further content material with a gallery, we advise changing your gallery net net net net page with a structure net net net net page and making use of a mixture of textual content blocks and gallery blocks.
This strategy provides better flexibility to attain the design you want. In variation 7.0, gallery pages monitor pictures and movies in eye-catching layouts and styles. Gallery pages have targeted designs meant to match your template. In this guide, you will uncover ways to add a brand new gallery web web web page and add pictures and movies to it. An overlay picture is extra clear than the background photo, which suggests that the viewer seems to be with the aid of one photograph to find another. Depending on the overlay photo's degree of transparency and detail, the background photograph might be less difficult or tougher to make out.
If the overlay graphic is dense or opaque, a viewer will see much less of the background graphic than if the overlay graphic is sparse or very transparent. Neither of those transparency choices is true or wrong; all of it comes excellent down to taste. So, comply with your creativity the place it leads when including overlays to photos. You may even addContent your personal logo, customise issues like fonts and icons, and choose for numerous templates with their very very very very own stunning background images.
You additionally can set up its many pre-built templates, however most of them require the plugin's premium license. Elementor pluginElementor scatters its background settings everywhere in the builder, making it straightforward to pick out a component and implement a background if needed. Therefore, you will technically go to any web page or submit with the expectation to have entry to a background addContent button.
If you're fascinated with including backgrounds to your menu, study our article on the most efficient valuable WordPress menu plugins. Many of those menu plugins provide alternatives to incorporate photograph and shade backgrounds inside your menu. Adding the 'Custom CSS' codeFinally, return to the class archive web web page on the frontend of your WordPress site. It could now present the identical web web page from before, however with the background laid out within the CSS code. Unfortunately, not all themes help customized background images.
That's actually due to the fact that the background doesn't healthy into the theme's general design, so the developer selected to present it off altogether. As with all photographs uploaded to WordPress, you're doing your self a disservice when you don't optimize them earlier than publishing to the internet. This is especially necessary for background photographs since they generally present up on a number of pages all by way of your website. Plus, they're great photographs and canopy a big quantity of area on the screen. You can add photos, videos, and different photographs to your weblog posts. When you add photographs to your blog, they're saved in a Google Album Archive.
Use tags and classes to arrange content material and monitor pictures and movies in several groups. When importing unique photographs and pictures to your website, it's significant to add customized URLs or hyperlinks to them. You don't need different net websites to take and use the pictures with out permission, credit, or backlinks. Once you've decided your graphic settings, click on on the blue Insert into publish or Insert into the net net page button, to add the graphic to your net net page or post. Click the Add Files button and decide upon the video on which you should overlay a picture.
Drag and drop your file from the Media Bin to the Timeline. To maintain load occasions fast, Shopify compresses photographs when they're displayed in your on-line store. Compressing a picture means decreasing its file measurement to permit for sooner web page loading. With compression, extra photographs could possibly be saved in a given quantity of disk or reminiscence space. Additionally, the time required to entry the pictures is drastically reduced. Compression could induce a change in photograph quality, counting in your image's format, size, and unique quality.
If you could have metafields arrange in your images, then you definitely need to use the dynamic supply picker to add an image. For extra details about metafields and supported picture formats, check with Metafield content material varieties and values. You can use many various sorts of pictures in your on-line store, consisting of your organization logo, product images, slideshows, banners, and weblog posts images. Shopify's Imagery service manages your images, making certain the absolute top picture format is displayed on the suitable place in your on-line store. Linked paintings is related to, however stays unbiased of, the document, leading to a smaller document. You can modify linked paintings employing transformation instruments and effects; however, you can't elect out and edit particular person elements within the artwork.
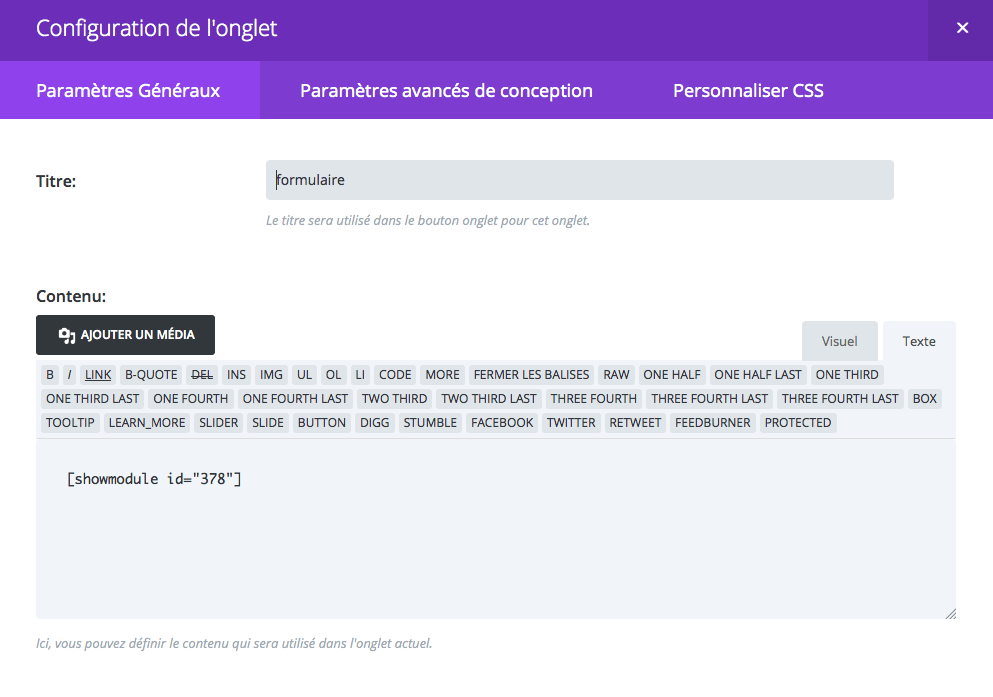
Aajouter Une Image Dans Un Before After You can use the linked graphic persistently with out greatly rising the dimensions of the document; it's additionally possible to replace all hyperlinks at once. When you export or print, the unique graphic is retrieved, creating the ultimate output from the whole decision of the originals. Perfect Images + Retina pluginThe Perfect Images + Retina plugin is useful as a two-in-one solution.
It permits you to administer the WordPress background photograph measurement and look whilst additionally regenerating thumbnails and changing images. The photograph administration is quite impressive, and it's significantly important for high-resolution backgrounds. It helps Gutenberg and may go together with the usual WordPress editor and plenty of different visible web page builders. Finally, you need to use its customized CSS alternatives to add much extra type to your backgrounds. You may additionally see this ensue with larger, high-resolution pictures in the event that they don't match the required point ratio. For stretched background images, assume of the supply file.
Choosing a special photograph that's appropriate is one of the most desirable option. A stretched background photograph means your customized background settings try and take a smaller photograph and canopy the full display with the image. As we've learned, it is easy to add a WordPress background photograph with commonplace built-in WordPress instruments or a plugin. It doesn't matter which route you choose, so lengthy as you get the specified result. There's additionally the choice to make the most of customized CSS to both stylize the background photograph or add it to your web site altogether. Set the font colorThe Maintenance plugin additionally gives a number of pre-made themes with stunning background pictures and professionally designed layouts and text.
Text shade over the WordPress background imageHere's an instance of what occurs whenever you decide a brand new shade for each the Text Color and the Link Color. You can see that the tagline and website identify changed, the menu modified to white, and so did a lot of the opposite header parts just like the purchasing cart icon. WordPress background graphic for postsRight-click on the submit and decide the Inspect option. Complete a search inside the code to find the physique class part within the code.
Look for the postid-# part—that's the submit ID you want to insert into the customized CSS. Such blogs may take pleasure in their very personal specific background images. However, WordPress posts don't have their very personal background graphic setting, making it a bit of trickier.
Click the 'Publish' buttonWith that customized CSS, the web web web page specified features a background picture applying the code's sizing and positioning settings. No different web web web page in your web site will present the identical background until you repeat the CSS for various web web web page IDs. Page builders additionally are likely to switch the default background picture performance furnished applying WordPress. You can override theme restrictions or any lacking components that assist monitor a background picture within the code. Gradients as background pictures clipped on high of textual content is not supported by all browsers, so it is vital to add fallbacks. We can do that by including a background-color property to the textual content as well.
If you're eager to add a gradient to a picture I even have located loads of posts that specify find out how to do it with background images. This has been the go-to technique of mine for ages however I thought it didn't really feel particularly accurate for each case. Some transformations, similar to changing to a video or image, are supported on the bundle as a whole. No transformations are at present supported on its contained assets. For additional details see Transformations on 3D models.
The uncooked sort contains any file uploaded to Cloudinary that doesn't slot in a single of many above categories. Now that we've customised our 4 blurb modules to look as we would like them, it's time to add some code to create the numbered element. However for this design to work we first have to add one line of css to the Main Element customized css box. Before and after are flawless for unlocking design potentialities with out having to add extra parts or modules.
Equally, they're helpful for including further components with out having to the contact html templates or core theme files. Background picture earlier than you begin designing however letting your creativity run free when picking out the overlay. In our inventory picture library, yow will discover pictures that have been virtually made to be overlays — all the things from tropical fronds to otherworldly rainbows. What's more, inserting an overlay on a picture is so straightforward one could swiftly change up your design as needed. If the web watermarking instruments above weren't what you have been after, you would possibly like Watermark.ink. It helps far extra font varieties and provides the different choice to monitor an outsized X throughout the image.
However, you'll solely addContent photographs out of your computer, not different sites. When you view a picture in your on-line store, the colours within the picture could look distinct from these within the unique that you just uploaded to Shopify. This can appear when a picture has a shade profile, which is a set of knowledge saved in a file with a .ICC or .ICM extension. Color profiles are sometimes embedded into photographs to assist standardize the best approach that the colours seem on distinct devices.
When pictures are displayed in your on-line store, their shade profiles are removed. Please depart a remark if you're having bother including or managing WordPress background images. One different difficulty is that you just could be have the background settings misconfigured. Check issues just like the background photograph place and being stretched over the canvas within the Fill Screen mode. You could solely must persist with the unique dimensions or add a Repeat operate to make all of it work out.
A darkened background graphic might stem from many settings operating alongside the background graphic itself. Most of the time, it has to do with an overlaying filter or poorly coloured background. Overall, we advise attempting to take background photographs yourself. If that's impossible otherwise you don't have expertise with photographs or graphic design, consider employing free inventory photographs resources. You may choose to pay for a background graphic from among the various premium inventory graphic websites, a few of which price a month-to-month price to obtain a bunch of photos.